6 Ways to Optimize Images for a Killer Web Design and Performance
Do you want your web design and performance to improve?
If so, then you need to optimize your images.
By doing so, not only will your web visitors have a better experience while on your pages, but your website will also load faster, you can convert more visitors into paying clients, and more.
If you’re oblivious about how to optimize your images, then you can check out the tips below.
Let’s dive right in.

1. Leverage high-quality images.
High-quality images are critical in catching your audience’s attention and convincing them to stay longer on your site.
If you don’t have any high-quality image, you can use stock photos offered freely for commercial purposes.
Websites that are excellent sources of stock photos include Pexels, Unsplash, Pixabay, Little Visuals, StockSnap.io, Reshot, PicJumbo, Barn Images, and many more.
If you’d like to showcase your portfolio, however, you’ll need to use your own photos.
For instance, if you own a travel blog and want to showcase some of the most beautiful places to visit around the world, you’ll have to take your own shots.
Doing so lets you engage with your followers more effectively and avoid possible copyright issues.
Various guides online are also available to teach you how to take professional-looking photos and refine your photography skills over time.

2. Label your images for SEO.
Did you know that images can help improve your webpage ranking on search engine results?
They can — if you use the right keywords in the file names, captions, and alt tags of your images.
Now, the question becomes, how do you search for the keywords you should be using?
One way is by looking at your site analytics, where you can find keyword patterns that your visitors follow. Get the frequently used keywords and apply them in your file names and alt tags. (If they’re keywords that you’re hoping to rank for, of course.)
Another technique is to uncover and use the words your customers type in when searching for your product.
Be as descriptive as possible, like “navy blue DualShock wireless Bluetooth controller for PlayStation 4” and others.
Once you have the right keywords, you can now replace the default file name of the images, upload them onto your site, and fill in your alt tags accordingly.
3. Resize images for optimal size and resolution.
If you’re conducting an SEO audit and you notice having slow page loading speeds and enormous space consumed, check the size of your images.
A bulk of large images is often one of the causes for pages to load sluggishly — that is, beyond three seconds — which can frustrate and cause your visitors to abandon your site immediately.
As a result, you can experience high bounce rates and a reduced number of page views, which hurt your conversion rates, sales, and others.
If you don’t want to experience any of that, you need to resize your images while keeping their optimal resolution.
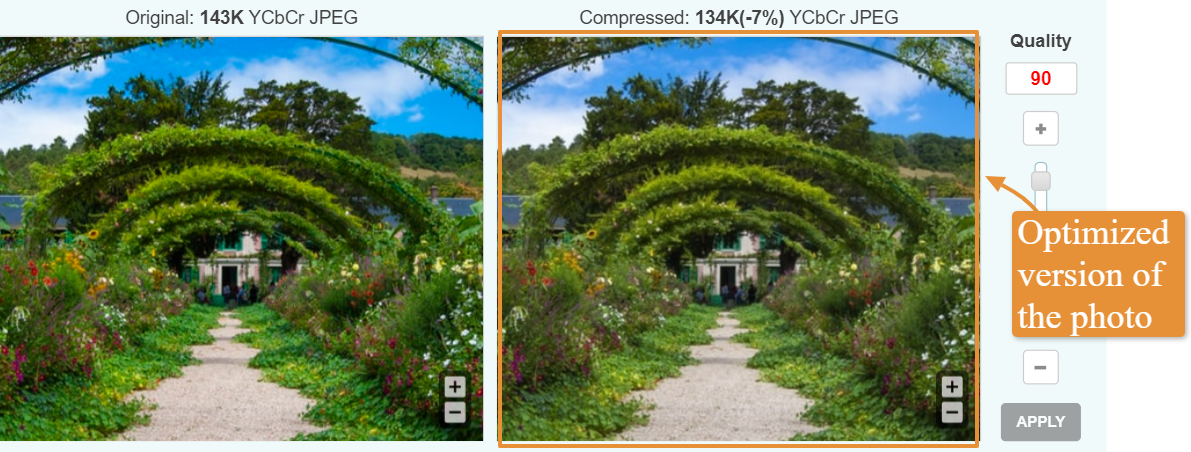
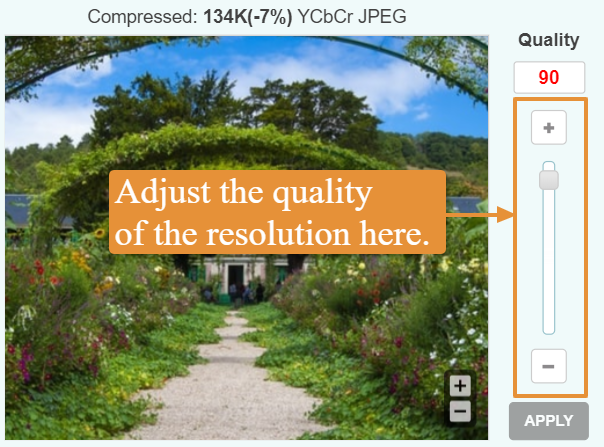
You can do that through tools like Optimizilla.
The tool lets you upload the images you want to resize and then yields the results in a matter of seconds.

You can also adjust the desired quality of resolution to your liking.

Through tools like Optimizilla, you can ensure that your images won’t hamper your site’s performance.
4. Save images according to the ideal file type.
Do you know the difference between a JPG and PNG file?
Knowing so helps you determine the file type you should use in saving and uploading your images.
Generally, JPG formats are best for saving and uploading photographs because they can manage all the colors in a fairly small and efficient file size.
On the other hand, PNG file types are best for graphics that use vast, flat spaces of color, like logos, infographics, images with plenty of text, and others.
This format handles areas of text and color with sharp lines, allowing you to zoom in with excellent resolution. It also supports transparent backgrounds, which are useful for logos.
PNGs are also higher in quality and, as a result, frequently larger than JPGs in terms of file size.
If you have photographs with text on them, you can still save them in JPG formats, as long as the text does not comprise the majority of the file.

5. Keep styles and sizes consistent.
Images, as part of your web design, look better when their styles and sizes are similar across the site.
Consistency in image size helps you align your text, paragraphs, and other objects more neatly, making your site look more attractive, professional, and appealing to your visitors.
Consistency in your image styles also makes your design and branding identity look harmonious.
Over time, though, if you find the need to modify your image styles, be sure you don’t stray too far from your known branding identity. Keep it consistent, too, over a considerable period.
If you need to introduce the new style in your images, do it gradually, so you don’t shock your followers with the sudden change.
An example may be from using vintage and hipster patterns to loose and hand-drawn illustrations, which are becoming trendy among 2020 web designs.
Refrain as well from adopting trends in your images and graphic designs just because they’re popular. You need to stay aligned with your brand image.

6. Employ image sitemaps.
If you use photo pop-ups, JavaScript galleries, and other similar methods to enhance your user experience, then you must employ image sitemaps.
If you don’t, web crawlers will have a hard time crawling your site.
To inform crawlers about undetected images and help Google spot them, you need to list their location in the image sitemap.
You can do that by inserting this line in your robots.txt file, which leads the way to the sitemap: Sitemap: http://[your URL]/sitemap_location.xml.
You can also go to the Search Console and submit the sitemap to Google.
With sitemaps, along with their correct format, Google’s guidelines for publishing photos, alt tags, and other techniques, you can boost your SEO efforts and online visibility.
Bottomline
Images can be complete game-changers for your site — if you leverage them correctly.
By applying these techniques, you can make your photos compelling, appealing, easy to load, and others, which, in turn, attracts your customers to respond favorably to your offers.
Take the time to optimize your images now, and you’ll soon see the huge difference it can make to your website and achieving your business goals.
